Sears2-Stages1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
All the photos in this template are taken by the talented photographer Akos Major.

Client: Sears Holdings
Program: Sears & Kmart 2 Innovation & Responsive Design
Overview: Design and iterate approaches that present enriched opportunities for engagement through personalized and dynamic content.
Role: Creative Director
Team: Cross-functional team of Design, UX, Product, Development and BU client partners.
Goals:
Build awareness that Sears has anything that you want
Increase engagement through relevance
Convert guests to SYW members that never “logout”
Showcase member value threaded throughout experience
Increase Revenue Per Visitor (RPV)
Reduce Bounce Rate
Approach:
Primary research
Secondary research
Experience hypothesis
Experience definition
Sketches
User flow definition
Vision statement development
Visual style and grid definition
Visual design
Experience architecture development
Wireframe
Interaction modeling & design
Prototype development
Iteration planning agile
Experience Strategy
Features:
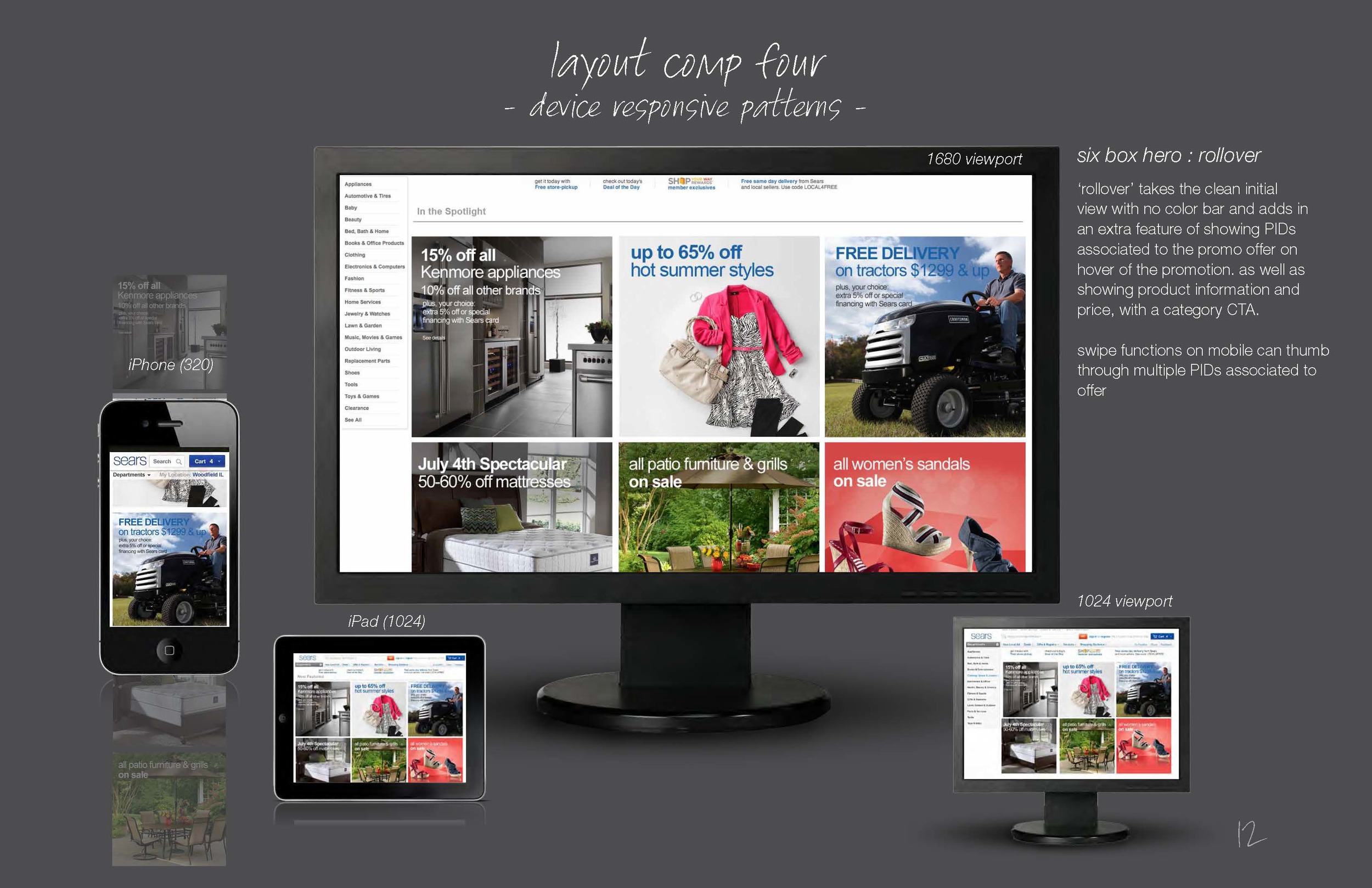
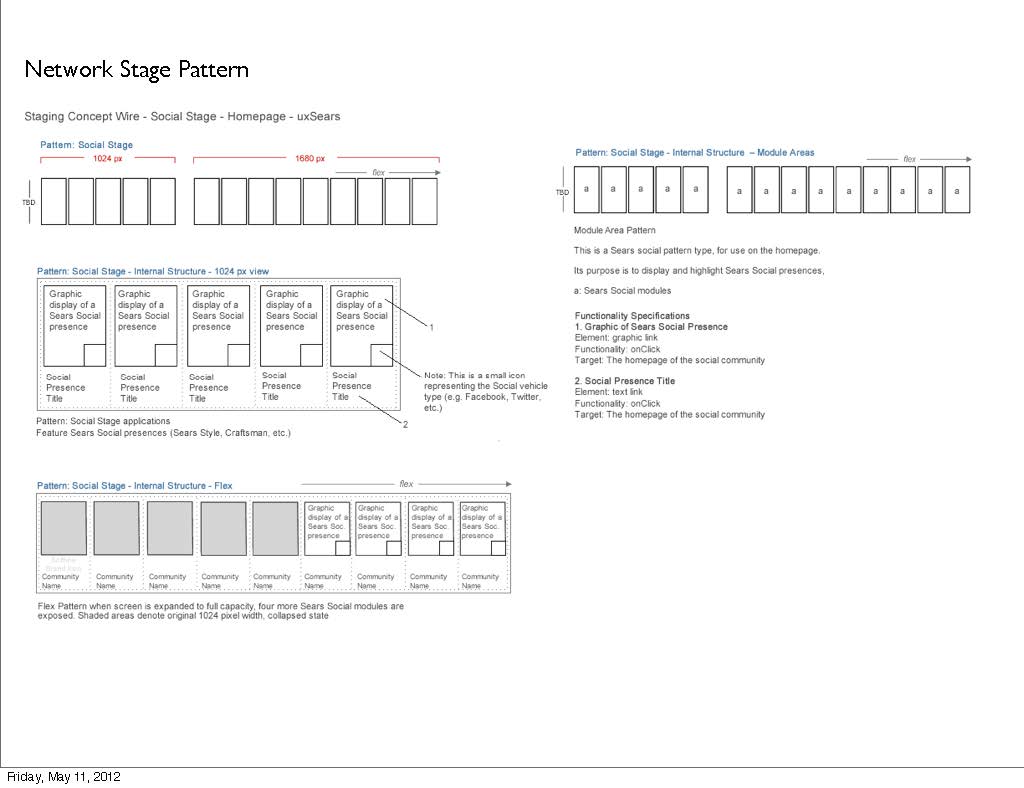
Grid Systems -Modular architecture with Super Flex (up to 1680 width, 15-25 rows, iPad tuned)
Set the frame work and Interaction Models in responsive and personalized architecture.
Personalized modules based on user state - guest / return / member (Promotional & Product mix)
Interactive & Dynamic data driven Product Cards
Personalize and localize content priority, row order and offers greatly expanding promotion inventory and relevance.
Results:
Decreased bounce rates 12%
Increased RPV 5%
4.37% lift in purchases made on tablets
Design

Homepage Innovation - Phase 1 "Build it"
Grid & Framework
Design Pattern Build Book

Homepage Innovation - Phase 2 "Testing" Personalize content priority, row order and visual display
System overview
Test Sample 1 - Personalize promo display
Test Sample 2 - Layout structure & dynamic personalized product display and daily promotion feed
Test Sample 3 - Full page personalized

Homepage Innovation - Phase 3 "evolve"